We will talk about the basics of networking about what is API and how does it work. If you are familiar with the definition of API or what Jason is you can skip this post If you do not then stay tuned and we will go through the basics of the API.
API stands for Application Programming Interface which is widely used in the modern world of web applications. Think about API as a certain information box that can do some stuff or give some information to you. And if you know how correctly ask the questions you can receive the answer or response from this information box.
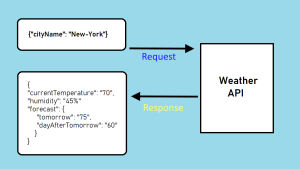
Let’s imagine you have a information box on the below image is our weather API and we send requests to this API, if the request was correct we can get a response. For example with the current weather. Let’s say we know that this weather API can return the current weather information in this city. If we will provide the city name as a request we will get the current weather as a response with a forecast for the next two days.
So usually API works with the payloads in the Jason format. So in this box typical example of the simple Jason object and if we send the request to this API that the city name is New York we will get the response from this API that current weather the current temperature is 70 degrees humidity is 45 and forecast for tomorrow is 75 and day after tomorrow is 60 if we will change the city name for example to Chicago and send this request again. The weather API will return us object with exactly the same format but just with the different options.

So this is the basic approach to how API works and the representation of the data over here in this box. This is a typical Jason object and this is how most web applications work nowadays.
Types of API
GET : Get request is considered to get the request for this specific data for API.
For example, in the previous, I showed you how we request that the data from the weather API get the information about the weather forecast based on the city.
POST & PUT : Post and Put request type of request created to send data to API to create or update the resource, both are similar
For example, you submit some web form or web application and send it to the server.
DELETE : Removes the specified resource based on the requested information
Typical API Request
What the typical API request consists of, each API request should have
API URL : Https link to API. Usually called API End-Point
This is basically a web address where will you send your request, second is headers
Headers : It’s Content-Type or Authorization Token
Usually, you define their content type or if it is secure API and require authorization you will see their authorization token as well.
Type : GET, POST, PUT, DELETE
Then you provide the type of your request which we discussed in the previous line.
Body : JSON object with requested data
It is a JSON object with the requested data sometimes get a request may not have a body it has just query string parameters but most requests always will have some body which we are requesting or sending data to the API. Those is the four typical components for API requests.
Most of the modern applications are client-server so the web browser is our client and a certain Beck End server with a bunch of API is working on the server-side and our browser during the directions sends a bunch of API requests. You cannot even imagine how many of those our browser sending to the certain back-end APIs and then points every minute.
Client – Server

What Cypress can do, it can intercept some of those calls and provide the mock response to your web browser. This is a very cool Cypress feature when you can create your own service and provide the response which you actually need for your test.
Sometimes you may have pretty complicated end-to-end scenarios when you will need to provide a certain type of data to be displayed on your web browser to test the scenarios and this may save you a lot of time because you have two advantages here you can simulate complicated scenarios.
It is very fast because you are not spending time waiting for their response for the real server. You don’t spend time networking. The response from the cypress server comes back instantly because it’s located on the same machine where you are testing on and at the same time you can specify which API calls you still want to go through to the real API server in which one you want to mock.
Also in cypress, you can make actual API requests to the server without UI. On behalf of the browser, you can send the API request get a certain response from the back end server, and then use this data for something. So what a cool thing about cypress is that it’s not just a framework for UI, Functional Testing can be used also for API testing. It’s a kind of hybrid approach to testing if you will.
So let’s summarize what we learn in this post about API. API sense for an application programming interface. It’s like an information box. You can send a request to it and get a certain response. Types of requests for the API is are Get, Post, Put, and Delete. The typical API request has your URL headers request type and the body. Cypress has a built-in server that can intercept browser API requests and provide mock responses.