In this article, I will show you how to write Basic HTML and CSS code to create a basic SEO keyword research tool.
Here is an example of HTML and CSS code for a simple keyword research tool:
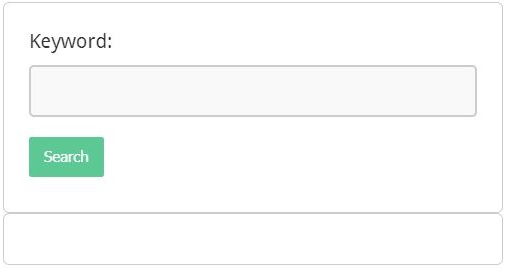
<!DOCTYPE html> <html> <head> <title>Keyword Research Tool</title> <style> /* Define the styling for the form elements */ form { margin: 0 auto; width: 400px; padding: 20px; border: 1px solid #ccc; border-radius: 5px; } input[type="text"] { width: 100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; border: 2px solid #ccc; border-radius: 4px; } input[type="submit"] { width: 100%; background-color: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; border-radius: 4px; cursor: pointer; } input[type="submit"]:hover { background-color: #45a049; } /* Define the styling for the results section */ .results { margin: 0 auto; width: 400px; padding: 20px; border: 1px solid #ccc; border-radius: 5px; } .result { margin: 10px 0; padding: 10px; border-bottom: 1px solid #ccc; } </style> </head> <body> <form> <label for="keyword">Keyword:</label> <input type="text" id="keyword" name="keyword"> <input type="submit" value="Search"> </form> <div class="results"> <!-- Results will be displayed here --> </div> </body> </html>

This code creates a simple webpage with a form that allows users to input a keyword and a submit button to start the research. The CSS styles the form elements, including the input text field and the submit button. It also styles the results section where the results will be displayed.
Email Signup Form Code for Website
How to display 300*250 Google Adsense Ads
Keep in mind that this is just a basic example and it would need more customization based on your requirement also you’ll need to use JavaScript to fetch the data from the server or API and display it on the webpage.
Don’t Miss: How to check iPhone location History in iOS 15
It’s also important to note that this example does not include any functionality for actually performing keyword research, it is just providing the basic structure of the webpage. You will need to implement the keyword research code (e.g. in Python or JavaScript) and connect it to the HTML form to make the tool functional.
Please note that this is a basic example and it would need a lot of customization, testing, and optimization to make it work as a production-level service.

